多言語サイトの制作依頼があり、ワードプレスで多言語化サイトを作ってみた。
きっと忘れるだろうから、覚書きとして記録する。
他言語サイトをつくるいろいろな方法
多言語サイトを作るには、下記3つの方法がある。
下にいくほど難易度が高い。
- プラグインを使用する
- マルチサイト運営
- 国別にWordpressを分ける
今回は、クライアントに納品した後の利便性を考え、
プラグインで対応することにした。
実際にテスト導入して、プラグインの使いやすさ、拡張性を検証。
いくつかある、多言語化プラグインの中で、
今回は下記のプラグインを選出。
多言語化プラグイン
・qTranslate-X
qTranslate-Xのよしあし

使用するメリット
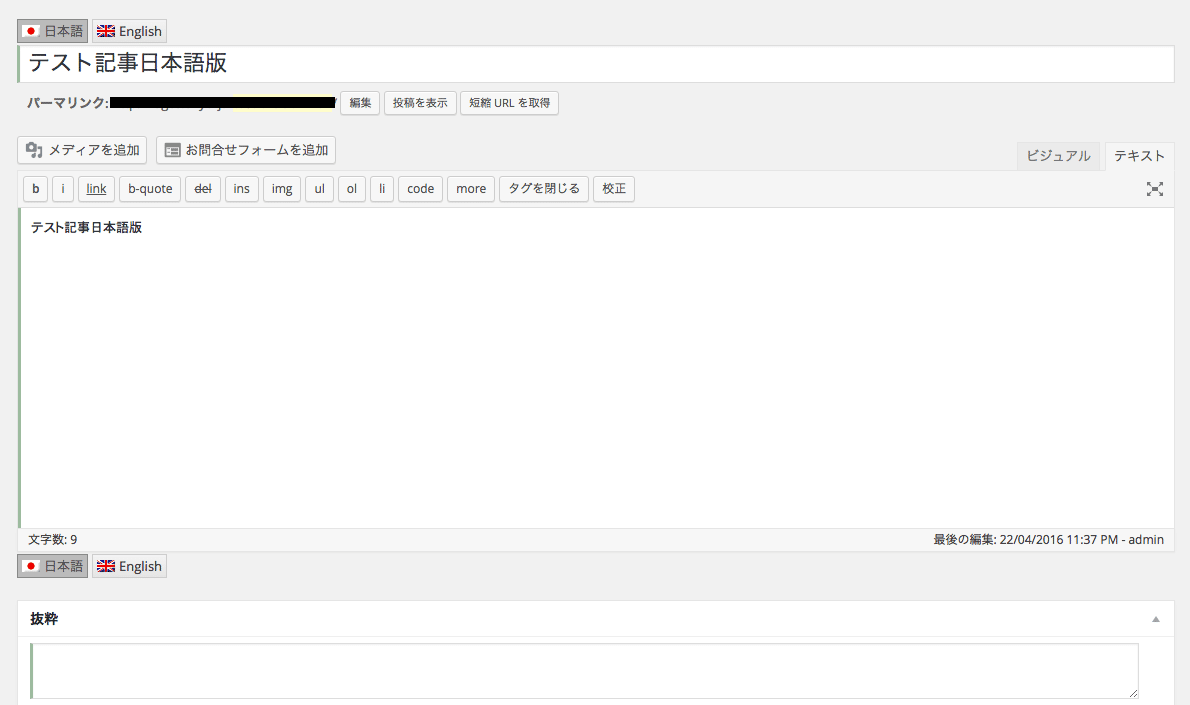
- タブ切り替え式、同じ画面内でサクサク多言語の記事やテキストが入力できる
- 記事や固定ページだけでなく、カスタムフィールド、ウィジェットなどあらゆる箇所で使用できる
使用するデメリット
- サイトが重くなる(表示スピードが遅くなるのでSEOに悪影響)
記事以外のどこでも使えるコードが便利
カスタマイザー上でテキストの文言を多言語入力したいけど、切り替えボタンが表示されない。
他のプラグインでも、そんな箇所があったり。なかったり。
qTranslate-Xなら、切り替えボタンが表示されない箇所には、
下記のコードを入力したら、問題なく言語の切り替えができた。
[:ja]ニッポンを楽しもう[:en]ENJOY JAPAN[:]上記のように入力すればOK。
各所の説明
1.日本語の部分
[:ja]ニッポンを楽しもう2.英語の部分が
[:en]ENJOY JAPAN3.最後に閉じる
[:]さいごに
使用していて気になること、発見があれば、追記したいと思う。
多言語化サイトを作る上で、参考になった動画

