
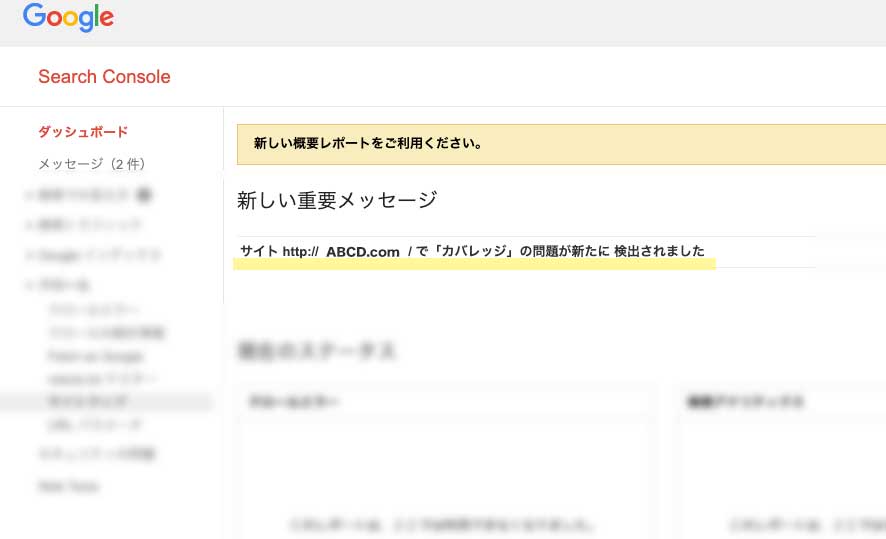
「XXXXX.comで「カバレッジ」の問題が新たに 検出されました」
とエラーを訴えるメッセージが表示されているときの修正方法を書き留めます。
送信された URL が見つかりませんでした(404)ってどういうこと?
送信された・・・というからには、自分で送信したんだろうけど、送信した覚えないなぁ・・・という方に、ざっくり説明すると、
以前サイトマップを送信していたり、googleのクローラーがページの存在を認識したことがあるページなので、「送信された」と言っているんですね。
で、今回のカバレッジの問題というのは、「今はそのページないんだけど!?どこいったん!?」っていうエラーな訳です。
カバレッジの問題を解決するためにサイトマップを送信しよう
そのエラーを直すもっとも的確な方法は、「サイトマップをgoogleに送信すること」です。
サイトマップを送信するまでの手順
では早速、サイトマップを作成して、googleに直したファイルを見て!と報告するまでの手順を紹介します。一緒に進めていけば、あっという間にサイトマップが作れて、googleにクロールしてもらえるはず!?です。
サイトマップの作成方法
サイトを作成したツールがwordpressだ、という場合と、そうでない場合に分けて見ていきましょう。
wordpressサイトの場合
wordpressサイトでサイトマップを作成するなら、プラグイン導入がもっとも早く、今後のメンテナンスも簡単です。
おすすめのサイトマップ自動生成プラグインは「Google XML Sitemaps」です。
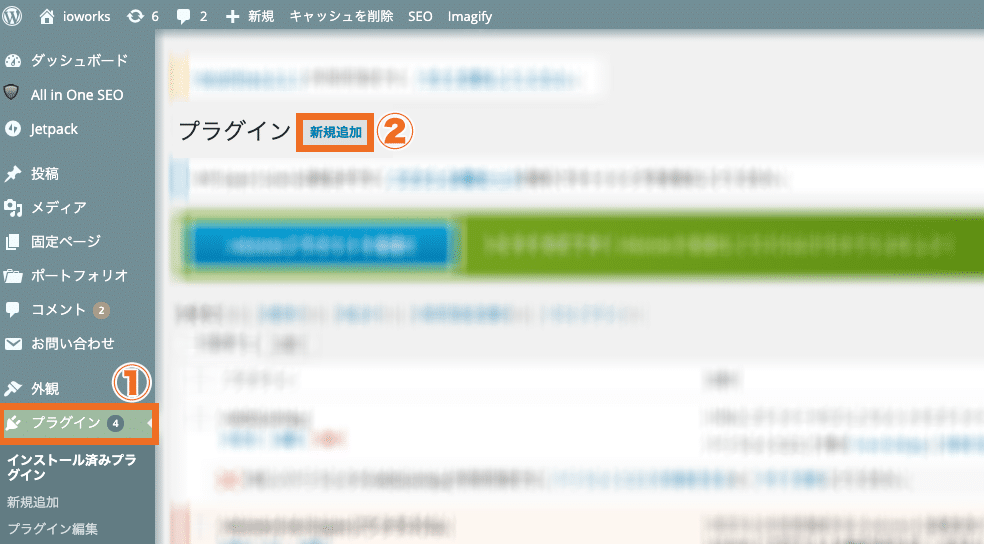
- wordpressの管理画面から、左にあるメニューバーのプラグインをクリック
- 「新規追加」ボタンをクリック
- プラグインの検索バーへ「Google XML Sitemaps」を入力
- エンター(Enter)を押下
- 1番目に出てきたプラグインが「Google XML Sitemaps」であるのを確かめ「今すぐインストール」する
- 「有効化」ボタンを押す

以上でプラグインの導入が完了します。
wordpressサイトではない場合
自分で作ったXMLファイルをサーバーに直接アップロードしましょう。
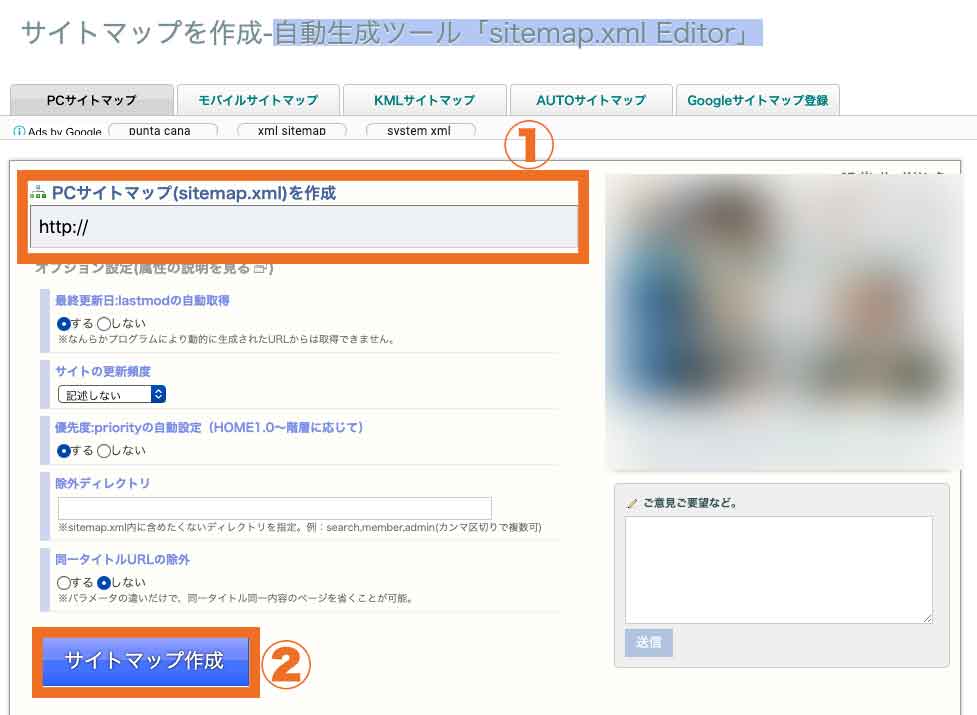
と言っても、1から自分で作るのは少々複雑で時間がかかるので、下記のサイトでXMLサイトマップを自動生成しましょう。5秒でXMLファイルが出来上がります。
http://www.sitemapxml.jp/
- 自分のサイトURLを入れたら、あとは特に変更せずデフォルトの設定で「サイトマップ作成」ボタンをクリックして大丈夫です。
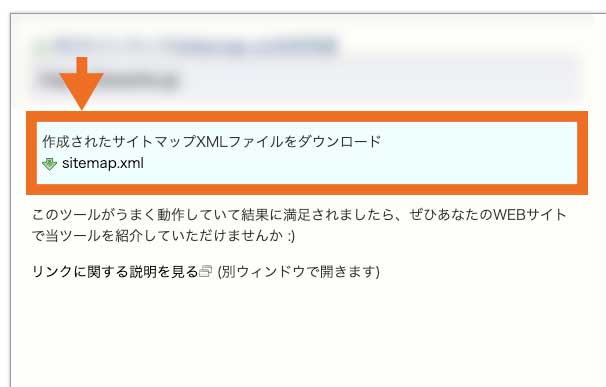
- サイトぼボリュームによりますが、5秒もかからずファイルが生成され、ダウンロードページに切り替わります。
- ページが切り替わったら、作成した「sitemap.xml」というファイルをダウンロードして、それをFTPツールや、サーバーのファイルマネージャを使って「index.html」と同じ階層(同じフォルダ)に置きましょう。


サイトマップの送信方法
サイトマップを作ったら、最後にgoogleさんに「サイトマップ作ったよ!」と報告しましょう。
- SearchConsoleにログイン
- 該当するサイトを選択する
- 「インデックス」をクリック
- 「サイトマップ」をクリック
- 「新しいサイトマップの追加」の項目に、サイトマップのURL「http://XXXXX.com/」などの自分のサイトURLの後に「sitemap.xml」を入力
自分のサイトURLはあらかじめ表示されていると思いますので、つまりは「sitemap.xml」をコピペするだけ、ということです。
カバレッジの問題が解決!しなかった人はご一報ください
以上の方法を試してみたけど、問題が解決してない!?という方は、ioworksにご相談ください。
初回は無料相談ができます。当方が操作をする必要がある場合など、工数がかかる場合は、事前に料金発生のお知らせをした上で解決のお手伝いを致します。
料金が発生するパターンは、電話サポートの場合や、往復3通のメールで解決しない場合です。2~3通のメールやりとりで解決する場合もございますので、無料で解決のお手伝いをさせて頂いた場合は、事例としてブログに(特定されない範囲で事例として)掲載させて頂きます。
